- June 4, 2015
- by Nick Campbell
- Graphics, News, Tutorials
- 0 Comments
In the age of technological innovations, most people interact with different gadgets and devices during the day. It can be a smartphone to communicate with friends, a tablet to surf the web, an MP3 player to listen to music, a smartwatch to check the time, a laptop to work, and many others. To provide seamless interaction with these devices, there were created different cross-platform UIs in the course of time. Some of them became popular among users, while others remained underrated.
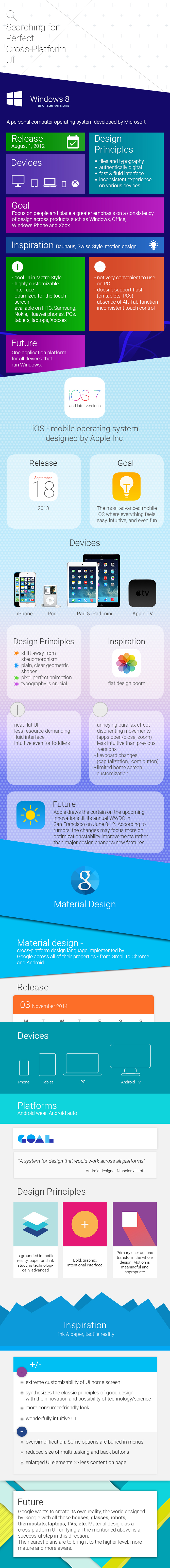
If you are interested in exploring this subject deeper, the latest Infographic by TemplateMonster professionals will be helpful for you. But before proceeding to the Infographic, let’s check the most widespread cross-platform UIs, namely Windows by Microsoft and iOS by Apple.
Windows 8
Windows 8 was developed to provide an operating system consistent with all the Microsoft products. Designed in the metro style, it featured a clean and readable interface spiced up with bold, flat color accents. The platform didn’t only facilitate user experience, but also beautified it dramatically. No wonder, Windows 8 won recognition of users eventually, and soon it found its way to multiple devices, e.g. PCs, tablets, Samsung, Nokia, HTC, Huawei phones, and even Xboxes.
Of course, there were still some users annoyed with colorful blocks, but most people found them really cool and convenient. Consequently, this style was also implemented in the later version of Windows, and we bet Microsoft isn’t going to stop on this. The company is constantly seeking for new ways to build an optimal platform for all of its Windows-running devices.
iOS 7
An intuitive interface has always been a calling card of Apple, and iOS 7 is a striking example of it. Unlike the previous versions, the 7th one is deprived of any skeuomorphic elements. Instead, its clean interface boasts clear geometric shapes, ultramodern icons, elegant typography, and translucency. These innovative features caused a boom in the Apple fan base, even though some pessimists were dissatisfied with iOS 7 navigation, parallax effect, etc. But such a tendency seems to be a common practice when something new is invented. In general, replacement of skeuomorphism with a clean, flat design was definitely the right step on the way to the iOS perfection.
Material Design
No doubt, Microsoft and Apple did a good job to have developed their cross-platform UIs, but Google went even further. Not long ago, the company introduced Material Design, a cross-platform visual language incorporating traditional design principles with innovative technology standards. Set in the tactile environment, it conveys the interaction of objects through the fundamentals of light, surface and movement.
The invention of Material Design was aimed at building a single system that would provide the same experience across all the devices, from Android Wear to Android Auto. And Google successfully achieved its aim, having created an easy-to-understand and user-friendly UI. Compared to Windows and iOS, Material Design can exist in a larger environment (portable devices, PCs, Android TV / Wear / Auto), and it’s expected to grow more.
Now, study the TemplateMonster Infographic to find the most suitable cross-platform UI for you.