- September 1, 2023
- by Lina
- Website Templates
- 0 Comments
Creating an online store is more than just listing products for sale; it’s about crafting a digital shopping experience that seamlessly blends beauty and functionality. Balancing Beauty and Function in Online Store Web Designs is the key to attracting and retaining customers in the competitive world of e-commerce. In this comprehensive guide, we’ll delve into the nuances of web design for online stores, uncovering the strategies and principles that can help your business thrive in the digital landscape.
The Aesthetics of E-commerce
Crafting a Visually Stunning Storefront
Your online store’s visual appeal is its digital storefront. It’s the first impression potential customers get, and it should be nothing short of captivating. Here are some design elements to consider:
- Hero Images: High-quality, large images that showcase your products can instantly grab attention and convey a sense of quality.
- Color Palette: Choose a harmonious color scheme that resonates with your brand and evokes the right emotions in your visitors.
- Typography: The choice of fonts can impact readability and overall aesthetics. Opt for fonts that align with your brand identity.
- Whitespace: A clutter-free layout with ample whitespace makes your website feel open and inviting.
User-Friendly Navigation
While aesthetics matter, they should never compromise usability. Ensure that your website is easy to navigate:
- Intuitive Menus: Clear, concise navigation menus help visitors find what they’re looking for quickly.
- Search Functionality: Implement a robust search feature to assist users in finding products efficiently.
- Responsive Design: Your website should adapt seamlessly to different devices and screen sizes, enhancing the user experience.
The Science of Functionality
Speed Matters
A slow-loading website can lead to high bounce rates and lost sales. To keep visitors engaged:
- Optimize Images: Compress images and use lazy loading to speed up page loading times.
- Content Delivery Network (CDN): Utilize a CDN to distribute content geographically and reduce load times.
- Mobile Optimization: Ensure your website is fully responsive on mobile devices.
Conversion-Centric Design
Converting visitors into customers is the ultimate goal. Here are design strategies to boost conversions:
- Clear Call to Actions (CTAs): Use compelling CTAs to guide visitors toward making a purchase.
- Product Descriptions: Craft persuasive product descriptions that highlight benefits and features.
- Trust Signals: Display trust badges, customer reviews, and secure payment icons to build trust.
Balancing Beauty and Function: Online Store Web Designs
Balancing beauty and function is not an either/or scenario; it’s a harmonious blend that maximizes user satisfaction and drives sales. It requires a deep understanding of your target audience and meticulous attention to detail.
Hazel – Clean Minimalist Multi-Purpose WordPress Theme

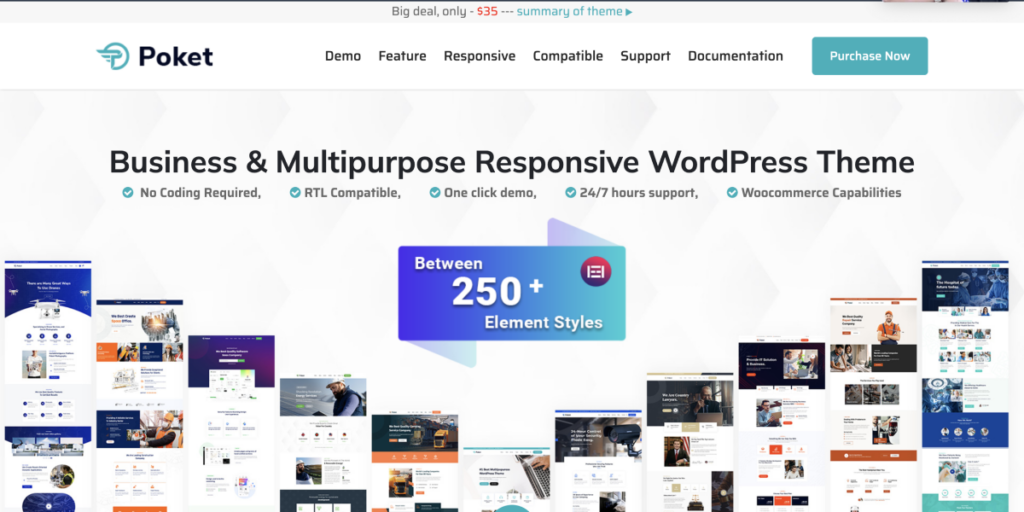
Poket – Business And Multipurpose Responsive WordPress Theme

Ametok – Construction & Industry WordPress Elementor Theme

FAQs
How can I choose the right color palette for my online store?
Select a color palette that aligns with your brand’s personality and resonates with your target audience. Consider the emotions associated with different colors and how they relate to your products.
What is the importance of responsive web design for e-commerce?
Responsive web design ensures that your online store looks and functions well on all devices, from desktops to smartphones. This is crucial as mobile shopping continues to grow.
How can I optimize product images without sacrificing quality?
Use image compression tools to reduce file sizes without compromising image quality. Additionally, implement lazy loading to improve page load times.
Why are trust signals important for e-commerce websites?
Trust signals, such as customer reviews and secure payment icons, build credibility and trust with potential customers. They can significantly influence purchase decisions.
What should I include in a persuasive product description?
A persuasive product description should highlight the product’s benefits, features, and how it solves a problem or fulfills a need for the customer. Use descriptive language and be concise.
How can I reduce bounce rates on my online store?
To reduce bounce rates, focus on improving page loading speed, enhancing user experience, and providing valuable, relevant content that keeps visitors engaged.
Conclusion
Balancing beauty and function in online store web designs is a delicate art that requires a deep understanding of your audience and a commitment to delivering an exceptional user experience. By following the principles outlined in this guide, you can create a visually stunning and highly functional e-commerce website that not only attracts customers but also converts them into loyal advocates for your brand.