- February 19, 2016
- by Nick Campbell
- News, Web Design, Website Templates
- 0 Comments
Every marketing specialist knows that a killer landing page is an effective instrument to generate leads and sales. But only few marketers are aware of the possibility to build custom landing pages without third-party help. Today, I’d like to tell you how to do it promptly, in around 30 minutes. TemplateMonster released 5 landing page templates with drag-and-drop builder. The tool allows you to experiment with your design at the frontend. No knowledge of HTML, CSS, or any other coding tricks is required.
The templates are meant for both end users and developers who want to speed up their workflow. With the HTML builder, the whole process of customization goes in 6 easy-breezy steps. Here they are.
- Enter the panel of the tool.
- Choose the necessary pre-defined blocks in the burger menu on the left.
- Drag and drop them to the blank canvas.
- Change the position of each block by dragging and dropping.
- Delete unnecessary blocks one by one or all at once with a single click.
- Edit titles, text, images, videos, icons, links, etc.
That’s all. Just take a few easy steps, and your landing page is ready to promote your campaign.
Now, let’s take a closer at the drag-and-drop HTML builder integrated into these landing page templates. The tool utilizes HTML, CSS, JavaScript, and a flat UI kit allowing you to design a clean, user-friendly layout. There is also a PHP file to export the markup you build. Below, you can find pre-defined blocks it comes with. Take into account that each template has its own number of blocks.
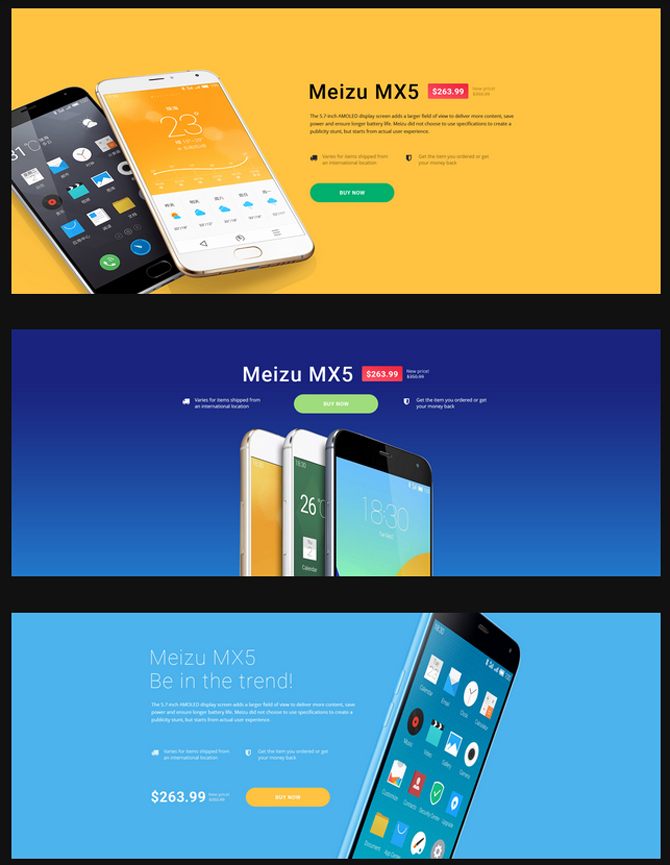
Intro Blocks

Intro block layouts vary depending on the goal of your marketing campaign. You can choose from designs highlighting product details, showing the countdown to your discount expiry, stimulating prospects for subscription, and many others.
* * *
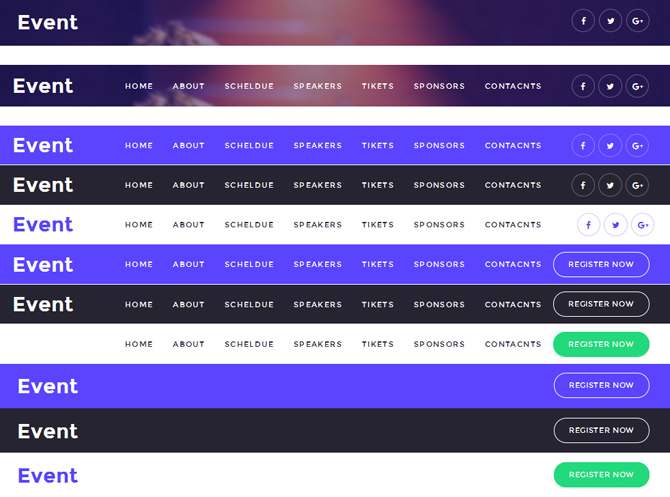
Navigation Types

Each navigation type has its own set of elements and background style. You can supply the navigation bar of your landing page with a logo, menu items, social media options, and registration button or optionally omit any of them. The bar can have a dark, light, colored or image background.
* * *
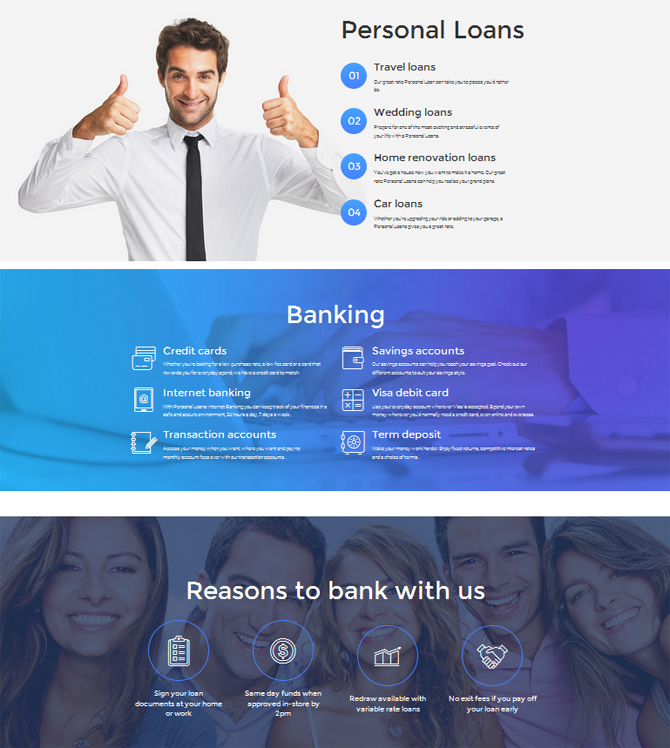
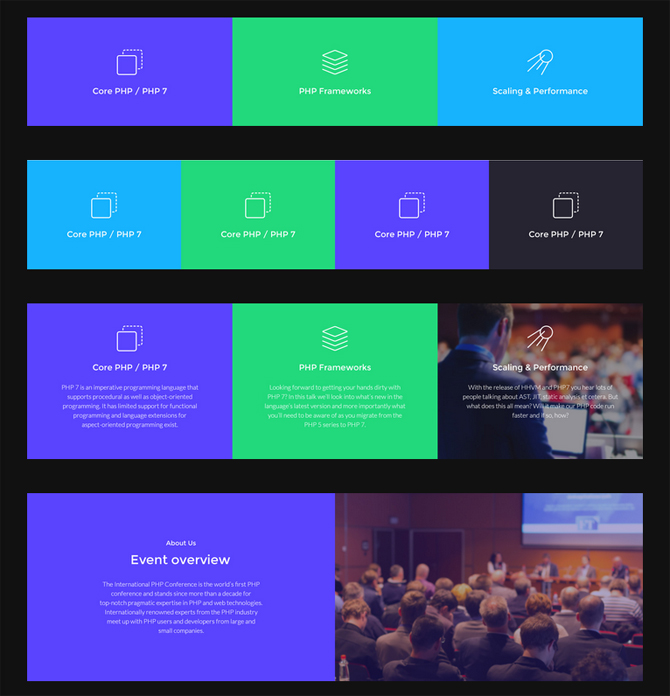
Benefits and Features Blocks

Depending on the block you use, you can present the content in the clean or image background, organize it into rows or columns, add icons, complement the text with titles, etc. Personalize the showcase of your company’s benefits and product’s features the way you like.
* * *
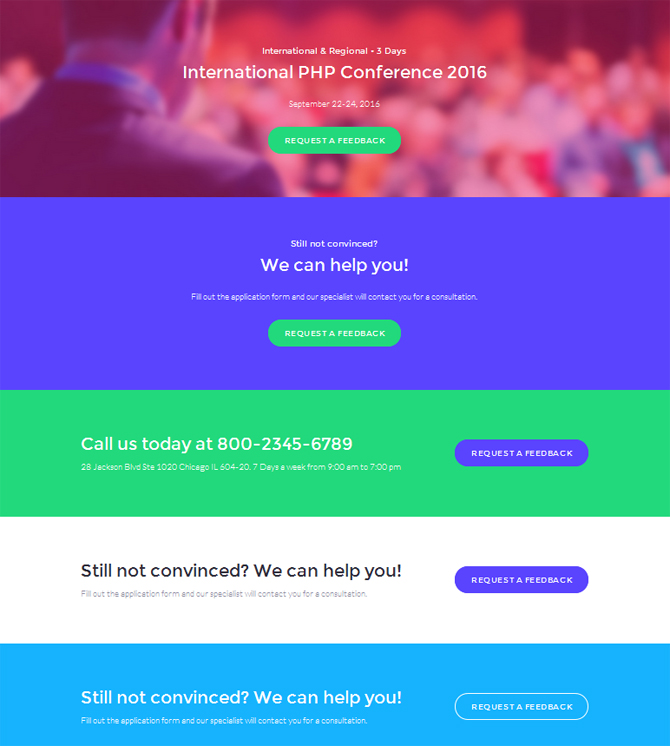
Call-to-Action Blocks

Call-to-action blocks can feature only captions or also a small portion of motivational text. You can optionally use colored or ghost CTA buttons and colorful or image background for the block layout.
* * *
General Content Blocks

General content blocks come with lists, accordions, toggles, and carousels, all meant to present your content compactly. Some blocks also have a split layout bringing two important details into focus at the same time.
* * *
Colorbox Blocks

Colorbox blocks can be divided into 2-4 sections. Some layouts feature captions and icons for a minimalist look. Others are richer in content with text, image backgrounds, etc.
* * *
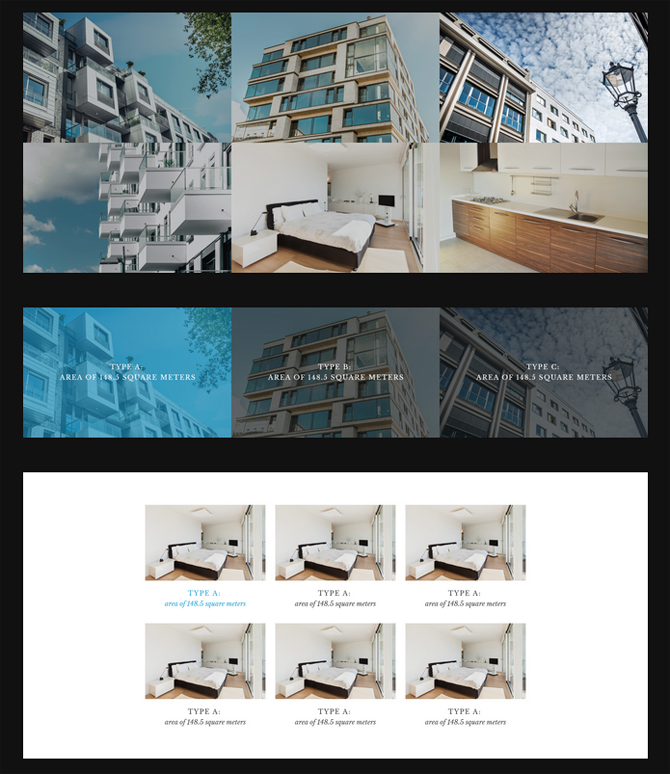
Gallery Styles

To display your projects, you can make use of a square-tiled gallery. Arrange images in one or several rows and optionally add descriptions under or over them. It’s also possible to omit any descriptions.
* * *
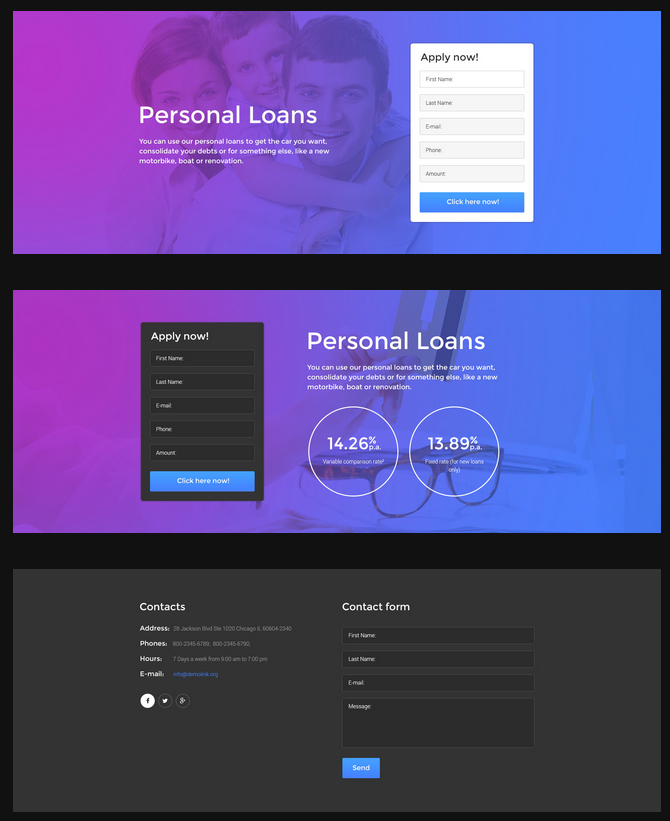
Form Blocks

These landing page templates with drag-and-drop builder have pre-defined blocks for registration, contact, and subscription forms. They come with colored, dark, light and image backgrounds. In addition to the form itself, you can display other elements there, e.g., counters, social media icons, text, and more.
* * *
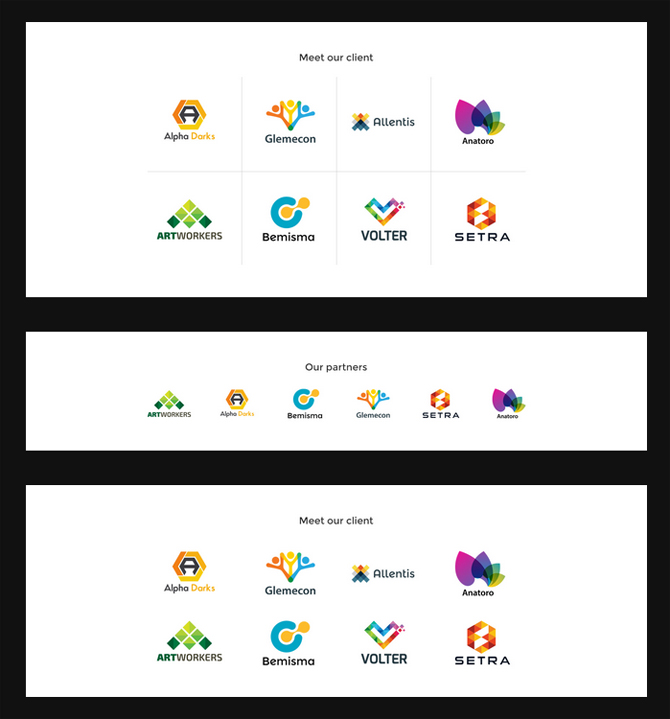
Partners Blocks

There are several styles of the partners’ block to experiment with. You can arrange logos in a row or two rows and separate them with lines.
* * *
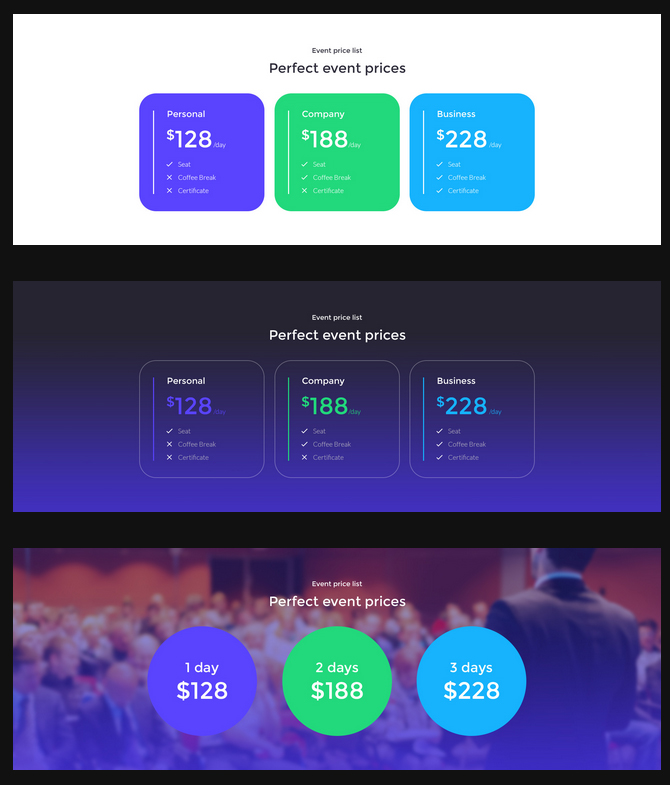
Pricing Blocks

To reveal your pricing plans, you can use circles or tables for a more detailed overview. It’s possible to present this data in the white, colored or blurred image background.
* * *
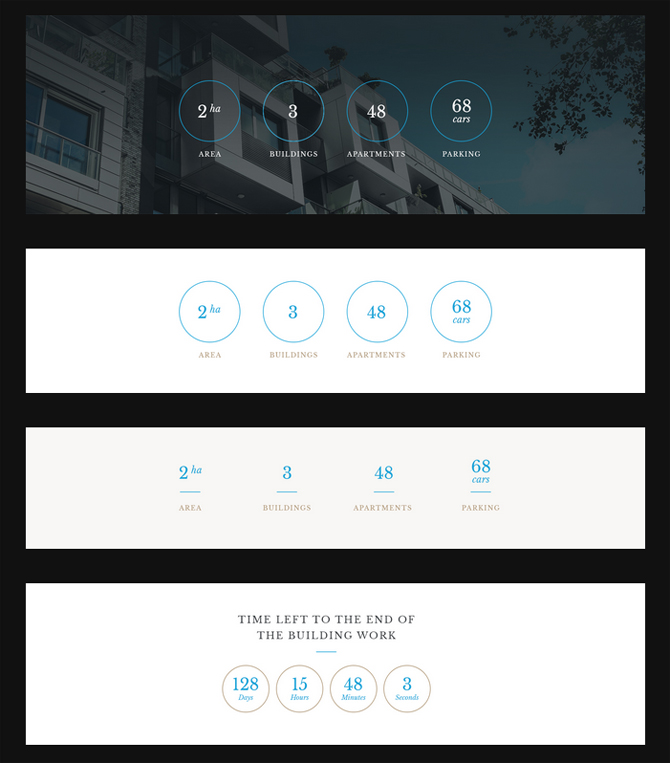
Counters

Unveil the most impressive stats of your company with counters. You can either frame these dynamic elements in circles or leave them unframed. It’s also possible to supply counters with icons and display them in the light, gradient palette or image background.
* * *
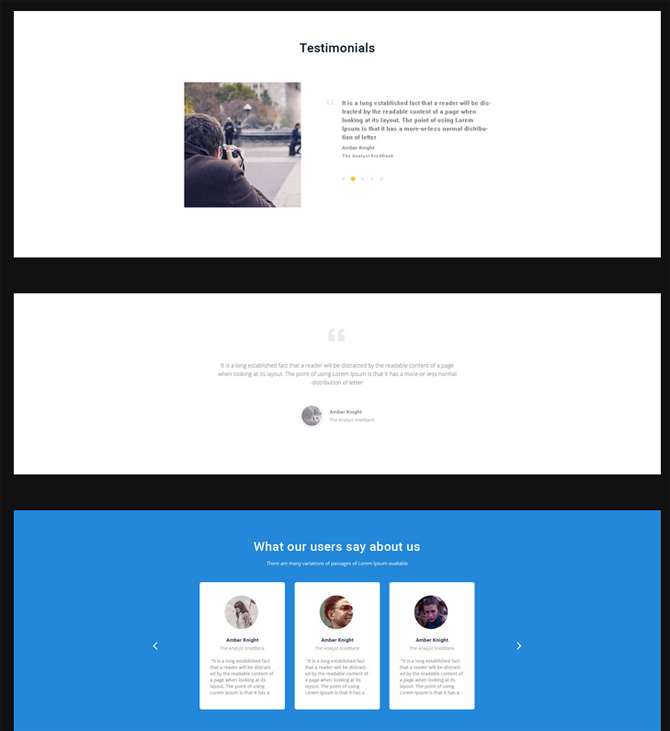
Testimonials Blocks

Show many testimonials at once in columns or reveal them one by one in a carousel. Each testimonial can be supplied with the name, position, and photo of its author.
* * *
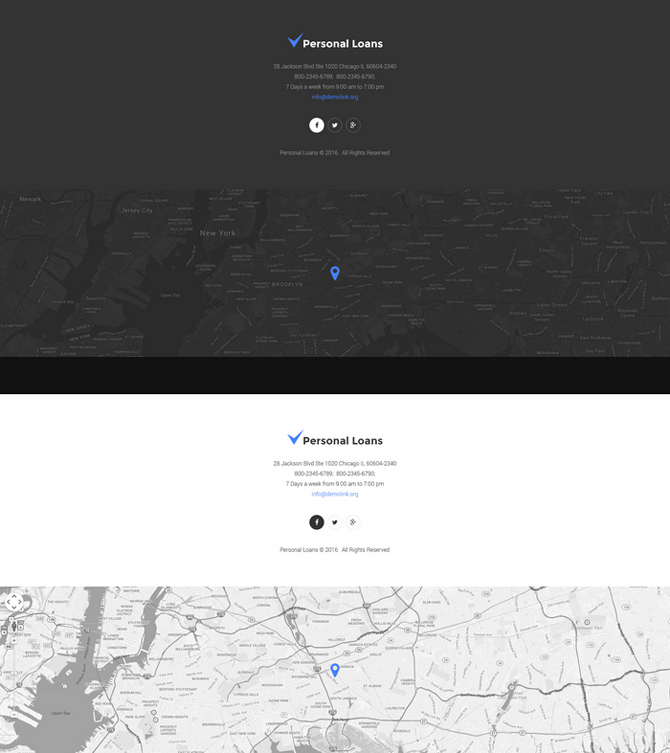
Footer Styles

In the footer of you landing page, you can either display your contact details or mark your location on a Google map. It’s also possible to combine both your contacts and the map. Background options available for the footer include dark, light and colorful.
* * *
Each landing page template has its own set of pre-defined blocks. Check them with brief checklists below.
Event Planner
- 6 intro blocks;
- 11 navigation types;
- 9 benefits and features blocks;
- 5 call-to-action blocks;
- 9 general content blocks;
- 4 colorbox types;
- 2 gallery styles;
- 6 form blocks;
- 1 map style;
- 2 partners blocks;
- 6 pricing styles;
- 4 counters;
- 3 testimonials blocks;
- 6 footer styles.
* * *
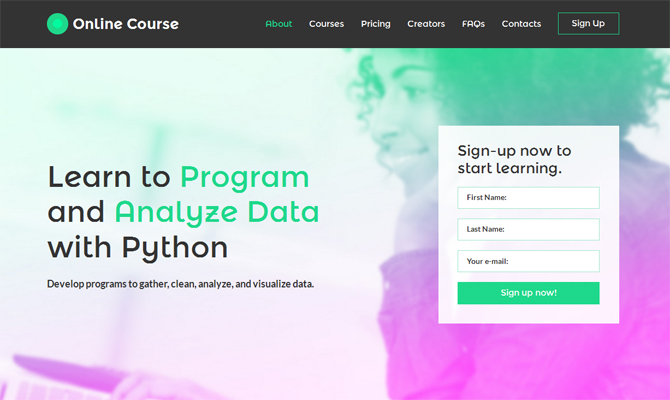
Education
- 6 intro blocks;
- 6 navigation types;
- 8 benefits and features blocks;
- 5 call-to-action blocks;
- 12 general content blocks;
- 4 colorbox types;
- 2 gallery styles;
- 6 form blocks;
- 4 partners blocks;
- 5 pricing styles;
- 4 counters;
- 3 testimonials blocks;
- 5 footer styles.
* * *
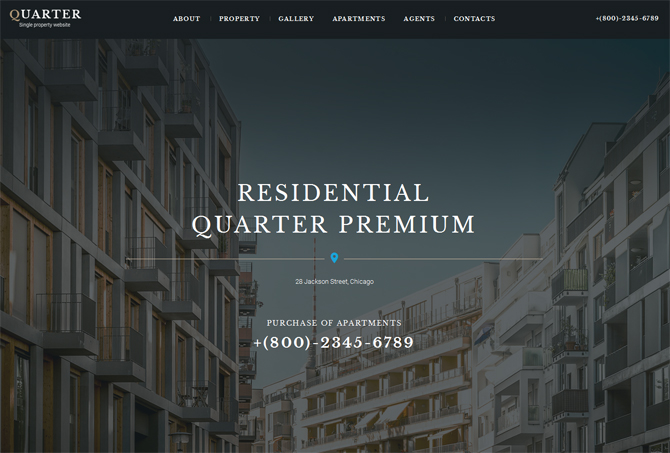
Real Estate
- 6 intro blocks;
- 5 navigation types;
- 7 benefits and features blocks;
- 8 call-to-action blocks;
- 11 general content blocks;
- 4 colorbox types;
- 3 gallery styles;
- 6 form blocks;
- 3 partners blocks;
- 3 pricing styles;
- 5 counters;
- 3 testimonials blocks;
- 6 footer styles.
* * *
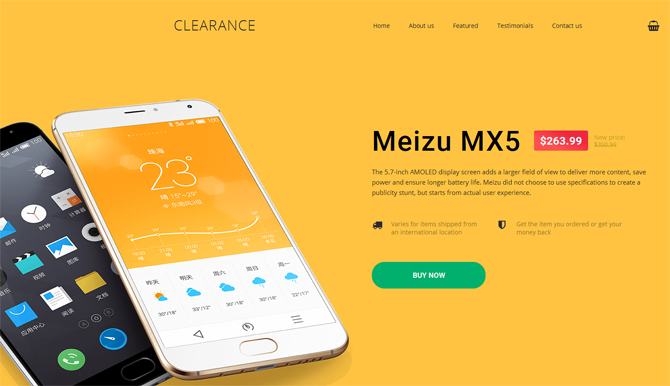
Mobile Repair Service
- 5 intro blocks;
- 3 navigation types;
- 5 benefits and features blocks;
- 5 call-to-action blocks;
- 5 general content blocks;
- 4 testimonials blocks;
- 1 footer style.
* * *
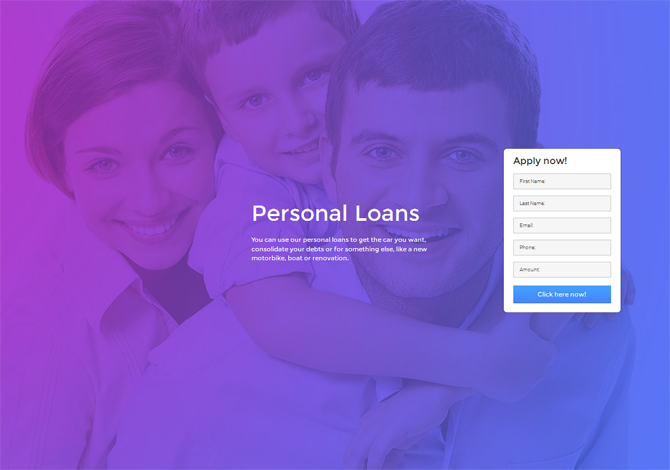
Financial Advisor
- 7 intro blocks;
- 7 navigation types;
- 11 benefits and features blocks;
- 6 call-to-action blocks;
- 6 general content blocks;
- 3 colorbox types;
- 5 gallery styles;
- 8 form blocks;
- 3 partners blocks;
- 4 pricing styles;
- 4 counters;
- 3 testimonials blocks;
- 8 footer styles.
* * *
Here we are. Now it’s your turn to speak out. Are you going to try any of these 5 landing page templates with drag-and-drop builder? Do you approve the idea to integrate such an easy-to-use tool into these templates and facilitate the whole process of page building? Tell us what you think in the comments below, please.