This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Blog
- Home
- Blog
- June 26, 2025
- by Alka
- Marketing
- 0 Comments
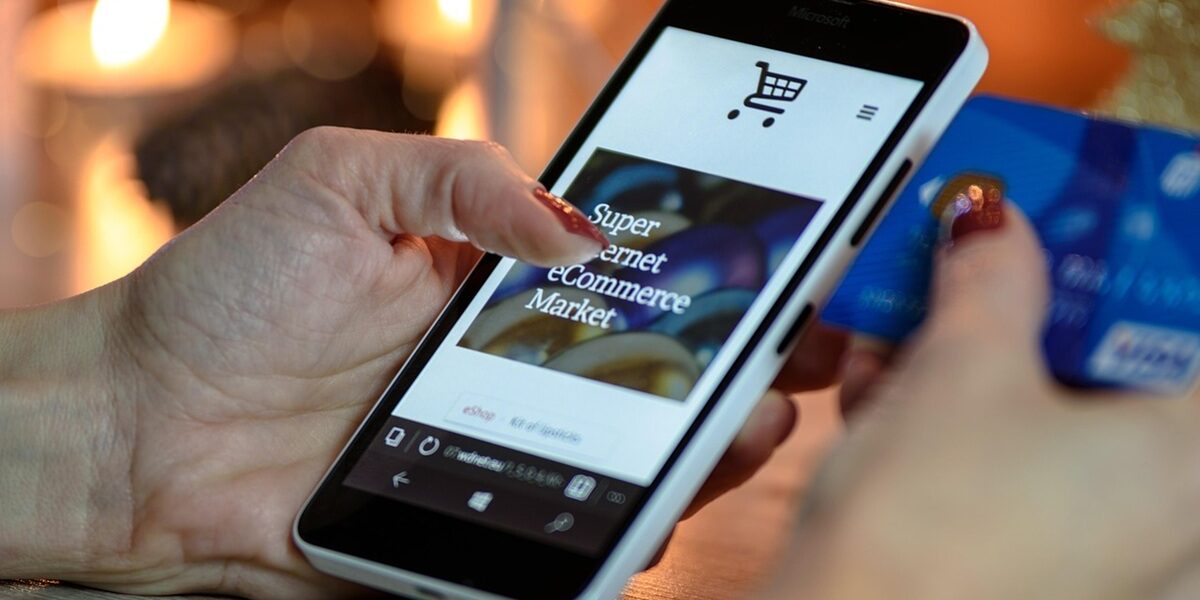
The Power of Online Store Content in Boosting Sales
The truth is, even the best products fail without the right online store content. Shoppers won’t magically understand why they need your item. Poor descriptions leave them confused. Generic photos don’t show what matters. Missing details create doubt instead of confidence. But the good part is that content fixes these problems. The right words and…
- May 19, 2025
- by Archit Prajapati
- Miscellaneous, Web Design
- 0 Comments
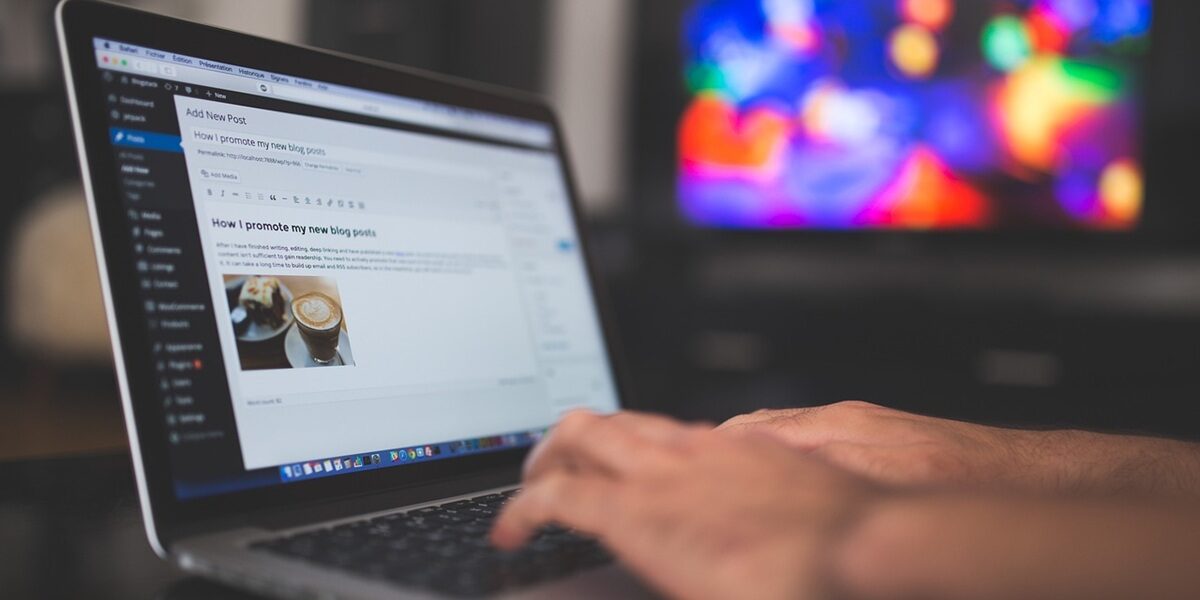
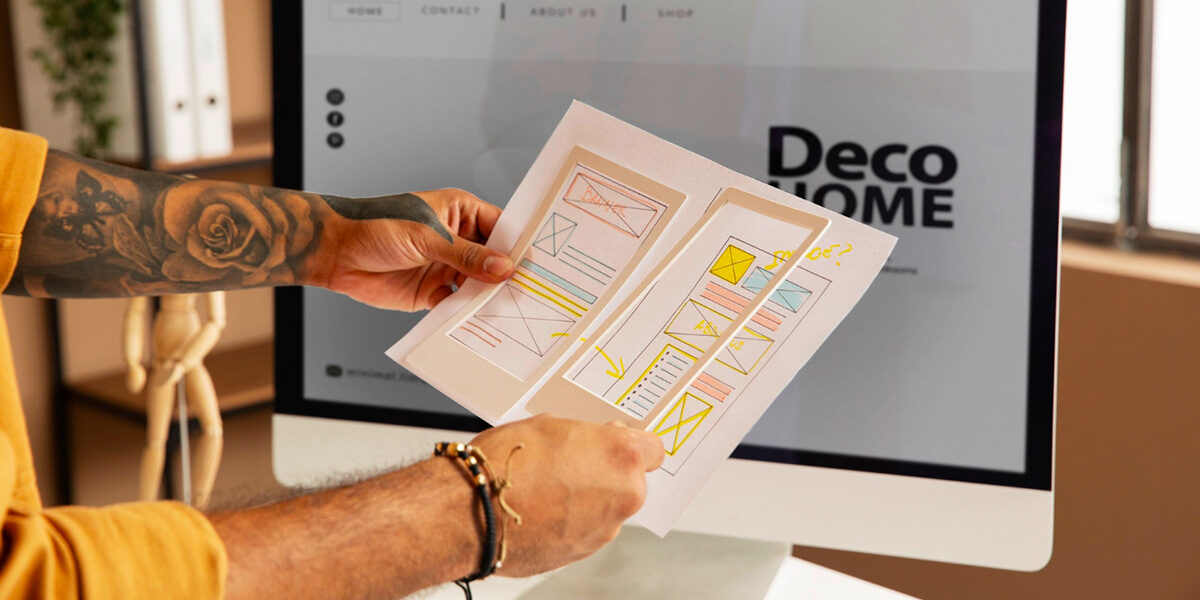
Website Redesign Checklist: What to Fix Before Relaunching
A surprising number of redesigns launch with broken links, sluggish load times, or navigation that confuses visitors more than it helps. These aren’t just small glitches—they’re conversion killers. You’ve invested time and money into a fresh look, only to watch bounce rates climb and search rankings drop. The good part is that most of these…
- March 18, 2025
- by Archit Prajapati
- Miscellaneous, WordPress
- 0 Comments
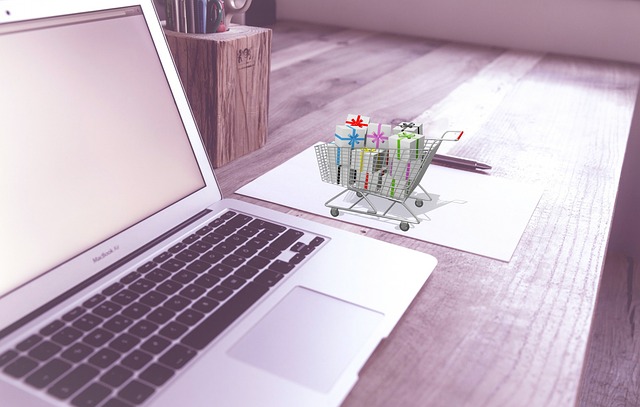
Creating a Multilingual WooCommerce Store
Many online stores lose customers due to language barriers. When product details and checkout pages are not in a shopper’s language, they often leave without buying. This leads to lost sales and poor customer experience. A single-language store also struggles with SEO in different regions, making it hard to attract global traffic. Without localization, engagement…
- February 8, 2024
- by Lina
- Freebies, Graphics, Website Templates, WordPress
- 0 Comments
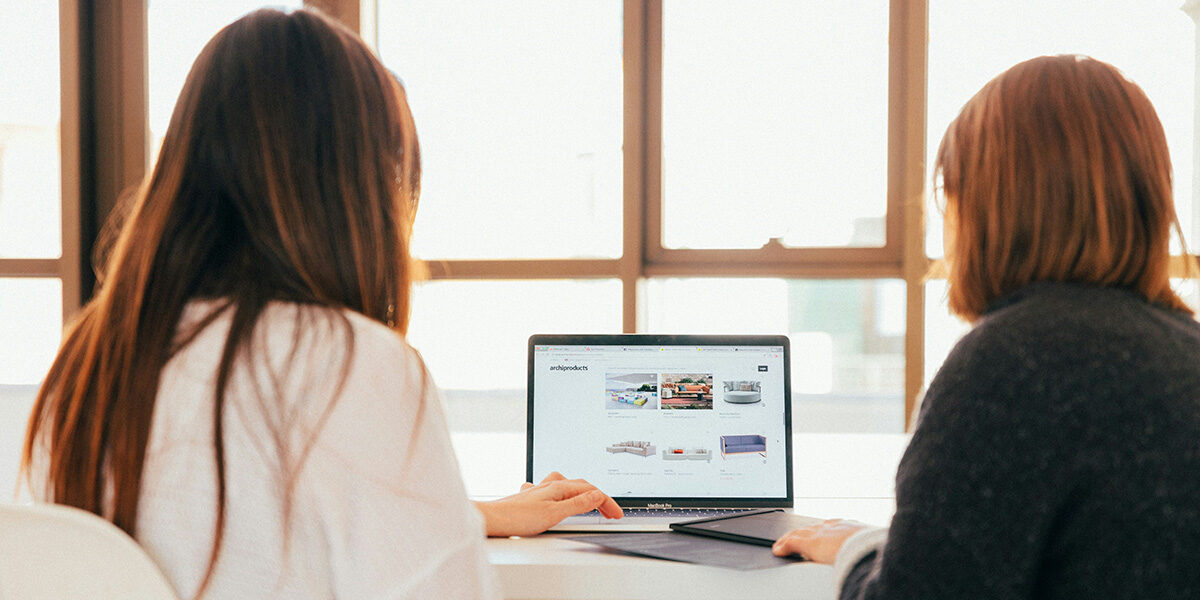
Transform Your Site with Top-notch WordPress Themes
Explore the world of top-notch WordPress themes and discover the key factors to consider when selecting the perfect one for your website. WordPress, undoubtedly one of the most popular content management systems (CMS) globally, owes much of its flexibility and appeal to its vast array of themes. These themes play a pivotal role in shaping…
- January 29, 2024
- by Alka
- Marketing, News
- 0 Comments
Showcasing Your Carpentry Expertise – Building a Stellar Online Presence
In the digital age, having a strong online presence is crucial for professionals in any industry, and carpenters are no exception. A well-designed website can serve as a powerful tool to showcase your expertise, attract potential clients, and establish credibility in your field. In this article, we will explore several effective ways to highlight your…
- January 28, 2024
- by Alka
- Web Design
- 0 Comments
A Guide to Building a Herbalife Authorized Distributor Website
In the age of digital commerce, having an online presence is crucial for businesses to thrive. If you are an authorized distributor of Herbalife products, creating a website can significantly enhance your reach and customer engagement. In this guide, we will walk you through the essential steps to build a website for your Herbalife distribution…
- January 27, 2024
- by Alka
- Web Design
- 0 Comments
A Comprehensive Guide to Designing a Website for Your Electrician Company
In the digital age, having a strong online presence is crucial for any business, including professional electrician companies. A well-designed website not only serves as a virtual storefront but also enhances your brand image and helps you connect with potential clients. If you’re planning to revamp or create a new website for your electrician company,…
- January 26, 2024
- by Alka
- News, Web Design
- 0 Comments
Designing a User-Friendly Website for Accessibility – A Guide for Users with Mobility Aids
In today’s digital age, web accessibility is a critical aspect of creating an inclusive online environment. For individuals who rely on mobility aids such as wheelchairs, crutches, or walkers, navigating websites can pose unique challenges. Designing a website with accessibility in mind is not only a legal requirement in many regions but also a moral…
- January 18, 2024
- by Alka
- News, SEO
- 0 Comments
How to Improve the Google Lighthouse Score on Your Website
Introduction Google Lighthouse is an open-source software that can be used by anyone on any webpage. It does not matter whether you are a site owner, SEO, or web developer. With the help of Google Lighthouse, you can improve the performance and overall experience of a website. Let’s take a detailed look at how it…
- January 11, 2024
- by Lina
- Free Website Templates
- 0 Comments
Free Single Page Website Template – a Flat Startup of Your Business
A cute modern theme created in accordance with Flat Design Trend is waiting for you! Represent your Business with the help of Free Single Page Website Template.